daconanholic masih dalam tahap perbaikan karena sudah ama gk utak atik blog,maklum karena kesibukan,dan liburan nanti mungkin akan merombak artikel yang kurang berkualitas akan menjadi artikel berkualitas ,,see you next time :)
Selengkapnya →
Rabu, 19 Desember 2012
Selasa, 04 Desember 2012
CodeIgniter - halaman statis
Diposting oleh
Anonim
,
di
Selasa, Desember 04, 2012
Catatan: Tutorial ini mengasumsikan Anda men-download dan diinstal CodeIgniter Framework dalam lingkungan pengembangan Anda.
Misalnya, ketika panggilan dilakukan ke: http://example.com/news/latest/10 Kita mungkin membayangkan bahwa ada kontroler bernama "berita". Metode yang dipanggil pada berita akan "terbaru". Pekerjaan Metode berita itu bisa untuk mengambil 10 item berita, dan membuat mereka di halaman. Sangat sering dalam MVC, Anda akan melihat pola URL yang cocok: http://example.com/ [kontroler kelas] / [kontroler-metode] / [argumen] Sebagai skema URL menjadi lebih kompleks, ini dapat berubah. Tetapi untuk sekarang, ini semua kita perlu tahu.
Buat file pada aplikasi / controllers / pages.php dengan kode berikut.Anda telah membuat sebuah kelas bernama "halaman", dengan metode pandangan yang menerima satu argumen bernama $ halaman. Kelas halaman adalah memperluas kelas CI_Controller. Ini berarti bahwa kelas halaman baru dapat mengakses metode dan variabel didefinisikan dalam kelas CI_Controller (system / core / Controller.php).
Controller adalah apa yang akan menjadi pusat dari setiap permintaan untuk aplikasi web Anda. Dalam diskusi CodeIgniter sangat teknis, hal itu dapat disebut sebagai obyek super. Seperti kelas php, Anda lihat itu dalam kontroler Anda sebagai $ this. Mengacu pada $ ini adalah bagaimana Anda akan memuat perpustakaan, pandangan, dan umumnya perintah kerangka.
Sekarang Anda telah membuat metode pertama Anda, saatnya untuk membuat beberapa halaman template dasar. Kami akan menciptakan dua "pandangan" (halaman template) yang bertindak sebagai footer halaman dan header.
Buat header pada aplikasi / views / templates / header.php dan tambahkan kode berikut. Header berisi kode HTML dasar yang Anda akan ingin ditampilkan sebelum memuat tampilan utama, bersama-sama dengan judul a. Hal ini juga akan menampilkan variabel $ title, yang kita akan mendefinisikan kemudian di controller. Sekarang membuat footer pada aplikasi / views / templates / footer.php yang mencakup kode berikut:
Menambahkan logika ke controller
Sebelumnya Anda mengatur controller dengan pandangan () metode. Metode ini menerima satu parameter, yaitu nama halaman yang akan dimuat. Template halaman statis akan berlokasi di aplikasi / views / pages / direktori.
Dalam direktori tersebut, membuat dua file bernama home.php dan about.php. Dalam berkas tersebut, ketik beberapa teks - apa pun yang Anda ingin - dan menyelamatkan mereka. Jika Anda ingin menjadi sangat un-asli, cobalah "Hello World!".
Dalam rangka untuk memuat halaman tersebut, Anda harus memeriksa apakah halaman yang diminta benar-benar ada:
public function view($page = 'home')
{
if ( ! file_exists('application/views/pages/'.$page.'.php'))
{
// Whoops, we don't have a page for that!
show_404();
}
$data['title'] = ucfirst($page); // Capitalize the first letter
$this->load->view('templates/header', $data);
$this->load->view('pages/'.$page, $data);
$this->load->view('templates/footer', $data);
}
Sekarang, saat halaman tidak ada, itu dimuat, termasuk header dan footer, dan ditampilkan kepada pengguna. Jika halaman tidak ada, "404 Halaman tidak ditemukan" kesalahan ditampilkan.Baris pertama dalam metode ini memeriksa apakah halaman benar-benar ada. File_exists asli PHP () Fungsi ini digunakan untuk memeriksa apakah file tersebut di tempat yang diharapkan. show_404 () adalah built-in fungsi CodeIgniter yang membuat halaman error default.
Pada header template, variabel $ title digunakan untuk menyesuaikan judul halaman. Nilai dari judul didefinisikan dalam metode ini, tapi bukannya menempatkan nilai ke variabel, itu ditugaskan untuk elemen judul dalam array $ data.
Hal terakhir yang harus dilakukan adalah memuat pandangan dalam urutan mereka harus ditampilkan. Parameter kedua dalam metode pandangan () digunakan untuk melewatkan nilai ke tampilan. Setiap nilai dalam array $ data yang diberikan ke sebuah variabel dengan nama kunci. Jadi nilai $ data ['title'] di controller ini setara dengan $ judul dalam tampilan.
Routing
Kontroler ini sekarang berfungsi! Arahkan browser Anda ke [-situs Anda-url] index.php / pages / view untuk melihat halaman Anda. Ketika Anda mengunjungi index.php / pages / pandangan / tentang Anda akan melihat halaman tentang, lagi termasuk header dan footer.Menggunakan aturan routing kustom, Anda memiliki kekuatan untuk memetakan URI apapun kepada controller dan metode, dan membebaskan diri dari konvensi normal: http://example.com/ [kontroler kelas] / [kontroler-metode] / [argumen]
Mari kita lakukan itu. Buka file routing yang terletak di application / config / routes.php dan tambahkan dua baris berikut. Hapus semua kode lain yang menetapkan setiap elemen dalam array rute $.
$ route ['default_controller'] = 'Halaman / melihat';
$ route ['(: any)'] = 'halaman / view / $ 1';
CodeIgniter membaca aturan routing dari atas ke bawah dan rute permintaan ke aturan pertama yang cocok. Setiap aturan adalah ekspresi reguler (sisi kiri) dipetakan ke controller dan nama metode dipisahkan oleh garis miring (sisi kanan). Ketika permintaan datang, CodeIgniter mencari pertandingan pertama, dan panggilan pengendali yang tepat dan metode, mungkin dengan argumen.
Informasi lebih lanjut tentang routing dapat ditemukan dalam dokumentasi URI Routing.
Di sini, aturan kedua dalam array $ rute sesuai permintaan menggunakan string
CodeIgniter - Tutorial - Pendahuluan
Diposting oleh
Anonim
,
di
Selasa, Desember 04, 2012
Tutorial ini dimaksudkan untuk memperkenalkan Anda ke CodeIgniter framework dan prinsip-prinsip dasar arsitektur MVC. Ini akan menunjukkan kepada Anda bagaimana aplikasi CodeIgniter dasar dibangun dalam langkah-demi-langkah fashion.
Dalam tutorial ini, Anda akan membuat aplikasi berita dasar. Anda akan mulai dengan menulis kode yang dapat memuat halaman statis. Selanjutnya, Anda akan membuat bagian berita yang membaca berita dari database. Akhirnya, Anda akan menambahkan bentuk untuk membuat berita dalam database.
Tutorial ini terutama akan fokus pada:
Dalam tutorial ini, Anda akan membuat aplikasi berita dasar. Anda akan mulai dengan menulis kode yang dapat memuat halaman statis. Selanjutnya, Anda akan membuat bagian berita yang membaca berita dari database. Akhirnya, Anda akan menambahkan bentuk untuk membuat berita dalam database.
Tutorial ini terutama akan fokus pada:
- Model-View-Controller dasar
- Routing dasar-dasar
- formulir validasi
- Melakukan query database dasar menggunakan "Rekaman Aktif"
Seluruh tutorial dibagi beberapa halaman, masing-masing menjelaskan sebagian kecil dari fungsi CodeIgniter Framework. Anda akan pergi melalui halaman berikut:
Pendahuluan, halaman ini, yang memberi Anda gambaran tentang apa yang diharapkan. Halaman statis, yang akan mengajarkan Anda dasar-dasar controller, pandangan dan routing.
Berita bagian, di mana Anda akan mulai menggunakan model dan akan melakukan beberapa operasi database dasar.
Buat berita, yang akan memperkenalkan operasi database lebih maju dan validasi form. Kesimpulan, yang akan memberi Anda beberapa petunjuk tentang bacaan lebih lanjut dan sumber daya lainnya.
Nikmati eksplorasi Anda dari CodeIgniter Framework.
Nikmati eksplorasi Anda dari CodeIgniter Framework.
Sumber : http://ellislab.com/codeigniter/user-guide/tutorial/index.html
Rabu, 14 November 2012
Bingung :(
Diposting oleh
Anonim
,
di
Rabu, November 14, 2012
Sahabat blogger, ane bingung ,soalnya belum bisa update data yang terbaru,, masih sibuk dengan kuliah ,,maaf y kalau informasi kurang up to date
Selengkapnya →
Akhirnya saya bisa membuat jejaring sosial
Diposting oleh
Anonim
,
di
Rabu, November 14, 2012
wah yang selama ini saya impi - impikan akhirnya terwujud dan jadilah www.skwitter.com jejaring sosial,mungkin saya hanya menggunakan open source,tetapi saya akan mengembangkanyya juga sendiri semangat,,,silahkan kunjungi skwitter.com
Selengkapnya →
Rabu, 17 Oktober 2012
Tampilan terbaru layar depan Facebook
Diposting oleh
Anonim
,
di
Rabu, Oktober 17, 2012
wow facebook sekarang dengan tampilan yang baru,pas saya mau buka facebook saya tiba-tiba tampilan depan facebook sperti ini.
Selengkapnya →
IPAYMU paypal nya Indonesia
Diposting oleh
Anonim
,
di
Rabu, Oktober 17, 2012
Sahabat pasti tahu kan dengan yang namanya paypal. PayPal adalah cara yang lebih aman dan lebih mudah
untuk membayar dan dibayar secara online. Layanan ini memungkinkan
setiap orang untuk membayar dengan cara sesuai kehendak kita, termasuk
melalui kartu kredit, rekening bank, kredit pembeli atau saldo rekening,
tanpa memberitahukan informasi keuangan kita. Jadi paypal semacam rekening online untuk berbelanja di dunia maya. Nah pas saya searching di di internet ternyata indonesia juga mempunyai situs seperti paypal yaitu ipaymu.com.
Apa itu iPaymu.com ? iPaymu adalah Payment Gateway Processor yang
dikelola oleh PT. IPAYMU Indonesia Emas. iPayMu.com telah dirilis Sejak
Desember 2010. Ada banyak payement Gateway yang tersedia, namun yang
khusus untuk kita di Indonesia masih terbatas. Dalam artikata dengan
ipaymu kita bisa melakukan transaksi online ke jaringan 87 Bank di
Indonesia dan 4000 kantor Pos. Dengan iPaymu.com kita dapat menarik
saldo atau mengirim uang sewaktu waktu di seluruh bank di Indonesia.
Cara mendaftar di ipaymu.com
1. Kunjungi ipaymu.com
2. lsilah data sesuai dengan identitas anda
3. kemudian lihat email anda dan konfirmasi akun anda maka akun anda telah jadi
Isi saldo anda untuk berbelanja online menggunakan akun ipaymu.com,jadi gak perlu bolak balik ke ATM deh hahaha :D
Rabu, 10 Oktober 2012
Cara mendaftar Twitter
Diposting oleh
Anonim
,
di
Rabu, Oktober 10, 2012
Cara daftar ke Twitter dan membuat akun di Twitter.
1. Buka situs Twitter. Atau langsung saja ke halaman daftar: https://twitter.com/signup.
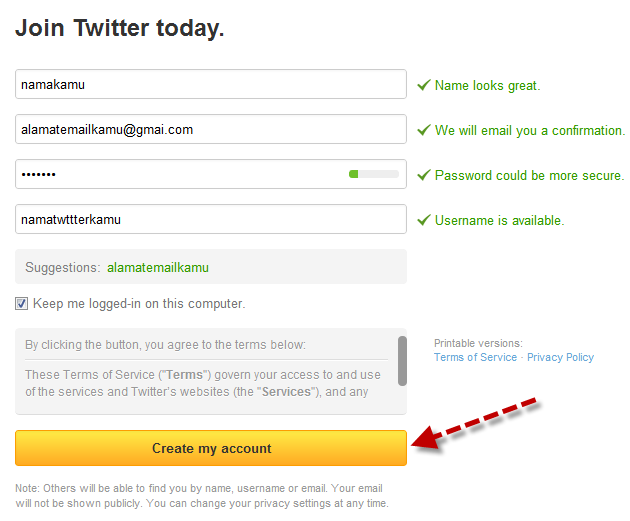
2. Kemudian masukan nama, email, dan password kamu. Lakukan seperti gambar berikut ini.
3. Lalu kamu akan diberi tawaran untuk menemukan dan ikuti (follow) pengguna Twitter lainnya. Anda tinggal klik "Next".
4. Sekarang buka email anda gunakan untuk mendaftar, untuk melakukan konfirmasi, klik link kiriman Twitter untuk menyempurnakan proses daftar kemudian kamu telah resmi jadi anggota Twitter.
5. Beres, sekarang kamu telah resmi jadi member Twitter.
4. Sekarang buka email anda gunakan untuk mendaftar, untuk melakukan konfirmasi, klik link kiriman Twitter untuk menyempurnakan proses daftar kemudian kamu telah resmi jadi anggota Twitter.
5. Beres, sekarang kamu telah resmi jadi member Twitter.
Selamat mencoba ^,^
Sejarah Twitter
Diposting oleh
Anonim
,
di
Rabu, Oktober 10, 2012
Twitter berawal dari sebuah diskusi yang diselenggarakan oleh anggota
dewan dari Podcasting perusahaan Odeo. Dalam pertemuan tersebut, Jack
Dorsey memperkenalkan ide twitter dimana individu bisa menggunakan SMS
layanan untuk berkomunikasi dengan sebuah kelompok kecil. Proyek ini
dimulai pada tanggal 21 secara terbuka pada tanggal 15 Juli 2006.
Twitter menjadi perusahaan sendiri pada bulan April 2007.
Popularitas Twitter mulai meningkat pada tahun 2007 ketika terdapat
festival South by Southwest (SXSW). Selama acara tersebut berlangsung,
penggunaan Twitter meningkat dari 20.000 kicauan per hari menjadi
60.000. Reaksi di festival itu sangat positif.
Pada tanggal 14 September 2010, Twitter mengganti logo dan
meluncurkan desain baru dan logo berubah lagi menjadi "Larry the "Bird"
pada tanggal 5 Juni 2012.
Apakah twitter itu?
Diposting oleh
Anonim
,
di
Rabu, Oktober 10, 2012
Twitter adalah sebuah situs web yang dimiliki dan dioperasikan oleh Twitter Inc., yang menawarkan jejaring sosial berupa mikroblog sehingga memungkinkan penggunanya untuk mengirim dan membaca pesan yang disebut Tweet .Tweet adalah teks tulisan hingga 140 karakter yang ditampilkan pada
halaman profil pengguna. Tweet bisa dilihat secara luar, namun
pengirim dapat membatasi pengiriman pesan ke daftar teman-teman mereka
saja. Pengguna dapat melihat kicauan penulis lain yang dikenal dengan
sebutan pengikut ("follower").
Semua pengguna dapat mengirim dan menerima kicauan melalui situs
Twitter, aplikasi eksternal yang kompatibel (telepon seluler), atau
dengan pesan singkat (SMS) yang tersedia di negara-negara tertentu.
Situs ini berbasis di San Bruno, California dekat San Francisco, di mana
situs ini pertama kali dibuat. Twitter juga memiliki server dan kantor
di San Antonio, Texas dan Boston, Massachusetts.
Sejak dibentuk pada tahun 2006 oleh Jack Dorsey, Twitter telah
mendapatkan popularitas di seluruh dunia dan saat ini memiliki lebih
dari 100 juta pengguna. Hal ini kadang-kadang digambarkan sebagai "SMS dari internet".
Twitter memiliki logo berupa seekor burung berwarna biru yang bernama
"Larry the "Bird", dinamai setelah nama seorang mantan pemain basket NBA, Larry Bird.
Daconanholic Dalam Tahap perbaikan
Diposting oleh
Anonim
,
di
Rabu, Oktober 10, 2012

hay para blogger mania sudah lama udah gak update ni....maklum sibuk hehehehe,,,
kali ini daconanholic akan merubah tampilan dan memperbaiki sistem pengurutan artikel-artikel yang berantakan,,, maklum dulu cuma asal- asalan ngeblog,,,tapi sebentar lagi akan di rombak habis- habisan,,,tunggu ya tampilan dan artikel berikutnya :) bye bye
COMING SOON
Sabtu, 21 April 2012
Download Tempelate blogger Grizzled
Diposting oleh
Anonim
,
di
Sabtu, April 21, 2012
Hah sudah sekian lama vakum dari blog akibat kesibukan.akhirnya kali ini saya dapat memposting kembali . disini saya menemukan tempelate yang bagus sesuai untuk blog kita.
bisa lihat demonya disini
kalau tertarik anda bisa download tempelatenya disini
Senin, 16 Januari 2012
Download ebook (PDF) Panduan Lengkap PHP Ajax jQuery Bahasa Indonesia
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
| |
Panduan Lengkap PHP Ajax jQuery, berbahasa indonesia. Cocok untuk kamu-kamu yang membutuhkan tutorial ajax jquery untuk pemula sampai di tingkat menengah.Pada buku Panduan Lengkap PHP Ajax jQuery ini kamu akan menemukan tutorial pengenalan mengenai ajax, tentang objek XMLHttpRequest, yang merupakan objek pada javascript yang merupakan cikal bakal ajax, tentang format data respon ajax, pengenalan jQuery, referensi lengkap jQuery, pengenalan ajax dengan menggunakan jquery.
Sebenarnya buku ini jauh dari sempurna, tetapi walaupun begitu, insya Allah bisa berguna bagi pengunjung setia blog.codingwear.com.
Kita lihat saja langsung, daftar isi dari buku ini, yaitu :
Daftar isi
- Pengenalan Ajax
- Apa Yang Harus Anda Ketahui
- Apakah Ajax
- XMLHttpRequest
- Komunikasi dengan Server
- XMLHttpRequest Object
- Properti atau Atribut
- Format Data Respon Ajax
- JSON
- AHAH
- XML
- Pengenalan jQuery
- Apa itu jQuery
- Sintaks jQuery
- jQuery Selector
- jQuery Events
- Efek-efek dengan jQuery
- Manipulasi HTML dengan jQuery
- Manipulasi CSS dengan jQuery
- Web Tab Scroll Content (Contoh)
- jQuery Ajax
- Fungsi-fungsi Ajax jQuery
- Insert, Delete, Update dan Animasi Loading
Web Professional dengan Photoshop & Dreamweaver
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
Buku tersebut membahas secara tutorial dalam mendesain web professional dengan Adobe Photoshop kemudian diolah menggunakan Macromedia Dreamweaver. Teknik pembuatannya diawali dengan sketsa kemudian diolah menggunakan Adobe Photoshop. Selanjutnya memasukkan isi (content), membuat menu rollover, dan membuat pop-up menu dilakukan di dalam Macromedia Dreamweaver. Buku ini sangat cocok untuk web designer pemula maupun yang merasa sudah mahir dan ingin mengetahui cara pembuatan web professional menggunakan Adobe Photoshop dan Macromedia Dreamweaver.
Untuk mengetahui isi buku tersebut, berikut ini daftar isi lengkap.
Bab 1. Pengantar Web Design (bab-1-pengantar-web-design.pdf)
1.1. Tips Membuat Web Profesional
1.2. Prinsip dalam Mendesain Website
1.3. Software Desain Grafis
1.4. Format Grafis
Bab 2. Konsep Dasar Pembuatan Website (bab-2-konsep-dasar.pdf)
Bab 3. Merancang Web (merancang-web.pdf)
3.1. Kategori Web
3.2. Dasar-dasar Pemilihan Warna
3.3. Mengatur Layout
Bab 4. Proses Pengembangan (proses-pengembangan.pdf)
4.1. Situs Pribadi
4.1.1. Membuat Dokumen Baru
4.1.2. Membuat Interface
4.1.3. Membuat Tombol
4.1.4. Menambahkan Efek Khusus
4.1.5. Membuat Heading
4.1.6. Menambahkan Image/Gambar
4.1.7. Menambahkan Teks untuk Menu
4.1.8. Memotong Gambar (Slice)
4.2. Situs Bisnis
4.2.1. Membuat Dokumen Baru
4.2.2. Membuat Interface
4.2.3. Menambahkan Efek pada Interface
4.2.4. Membuat Tombol
4.2.5. Membuat Heading
4.2.6. Teknik Slice
Bab 5. Proses Editing (bab-5-proses-editing.pdf)
5.1. Editing Awal
5.1.1. Mengubah Objek menjadi Background
5.1.2. Memasukkan Objek
5.2. Membuat Link dan Navigasi
5.2.1. Membuat Pop-up Menu
5.2.2. Membuat Rollover Image
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
http://www.4shared.com/file/119490102/e3e1da62/dreamweaver1.html
Selengkapnya →
php Script Bug
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
Setelah terampungkan script php yang telah kita buat ada kalanya bug-bug yang tidak diinginkan bercokol di sela-sela script yang telah siap dionlinekan. Dan tentunya bug ini bisa berakibat fatal sehingga dapat dimanfaatkan oleh para intruder-intruder yang berusaha untuk mengekploitasi system. Dan siapa sangka script php yang telah dibuat itu aman dari kerentanan dalam masalah security. 
Lalu, bagaimana mencegah sang hacker mengekploitasi, bahkan merusak website anda, bagaimana mencegah secara pasti dan mengetahui script yang telah dibuat memiliki bug yang fatal, bagaimana menangani itu semua ??
Sebelum kita beralih maju ke langkah selanjutnya ada baiknya untuk mengenali bug popular yang paling sering diexploitasi.
saya akan mencoba untuk memberikan sedikit penjelasan, bug yang sering dijumpai dalam aplikasi berbasis web khususnya Content Management system maupun yang lainnya. Di antaranya : – XSS ( Cross Site Scripting )
- SQL Injection
- RFI ( Remote File Inclusion ) Cross Site Scriping
Lebih dikenal dengan sebutan XSS. Kesalahan ini terjadi karena tidak adanya filtering pada html maupun java script.
Tetapi pada dasarnya defacing ( perubahan kontent ) hanya terjadi disisi client saja. Yang paling fatal dari bug ini adalah anda dapat mencuri cookie kemudian menggunakannya untuk berbuat sesuatu yang …
Contohnya :
SQL Injection
SQL Injection sebenarnya terjadi karena seorang attacker yang mencoba melakukan inject query sql melalui form ataupun via address bar pada browser internet. Sebagai contohnya ketika saya mencoba login sebagai admin pada situs pemerintah Sumatra Selatan ( http://www.sumsel.go.id ). Dengan menggunakan query ‘ or 1=1– saya pun berhasil login. Pada dasarnya ‘ atau single quote dan or 1=1– itu berfungsi untuk membingungkan si server sql, sehingga yang dilakukan oleh server sql adalah menjalankan query ” select * “. Yang terjadi adalah saya diloloskan untuk login sebagai admin.
Berikut adalah gambar ketika saya berhasil login sebagai admin pada situs http://www.sumsel.go.id


RFI ( Remote File Inclusion )
Sebelumnya silahkan membaca artikel fungsi require, require_once, include, dan include_one RFI sendiri terjadi karena kesalahan programmer ketika melakukan coding, yakni menggunakan variable dalam fungsi-fungsi tersebut. Apabila user memasukkan url evil script miliknya pada variable yang digunakan dalam fungsi require ataupun include, yang terjadi adalah evil script tersebut dapat dieksekusi secara remote, dengan kata lain, attacker dapat menjalan command di server milik anda untuk merubah konten situs atau bahkan merusaknya.
Untuk contohnya silahkan anda cari di www.milw0rm.com
Keywordnya Remote File Inclusion. Pengecekan BUG
Pengecekan BUG
Pengecekan bug sendiri bisa dilakukan secara manual. Hmmm … tentunya ini akan memakan banyak waktu. Terbentuklah tools yang dapat secara cepat dan otomatis menemukan bug-bug yang terselip di php script secara tidak sengaja maupun sengaja. ^_^
Pada dasarnya untuk mengecek bug dapat dilakukan secara online maupun offline. saya sarankan pengecekan bug ini dilakukan di localhost anda ( offline ) saja.Cek Bug XSS
Tools untuk mengecek XSS pada script php milik anda adalah sebuah addons mozilla firefox yang disediakan secara gratis. Penginstallannya pun tergolong mudah.
Download toolsnya disini :
http://www.securitycompass.com/exploit_me/xssme/xssme-0.2.1.xpi Cek Bug SQL Injection
Selengkapnya →
Lalu, bagaimana mencegah sang hacker mengekploitasi, bahkan merusak website anda, bagaimana mencegah secara pasti dan mengetahui script yang telah dibuat memiliki bug yang fatal, bagaimana menangani itu semua ??
Sebelum kita beralih maju ke langkah selanjutnya ada baiknya untuk mengenali bug popular yang paling sering diexploitasi.
saya akan mencoba untuk memberikan sedikit penjelasan, bug yang sering dijumpai dalam aplikasi berbasis web khususnya Content Management system maupun yang lainnya. Di antaranya : – XSS ( Cross Site Scripting )
- SQL Injection
- RFI ( Remote File Inclusion ) Cross Site Scriping
Lebih dikenal dengan sebutan XSS. Kesalahan ini terjadi karena tidak adanya filtering pada html maupun java script.
Tetapi pada dasarnya defacing ( perubahan kontent ) hanya terjadi disisi client saja. Yang paling fatal dari bug ini adalah anda dapat mencuri cookie kemudian menggunakannya untuk berbuat sesuatu yang …
Contohnya :
SQL Injection
SQL Injection sebenarnya terjadi karena seorang attacker yang mencoba melakukan inject query sql melalui form ataupun via address bar pada browser internet. Sebagai contohnya ketika saya mencoba login sebagai admin pada situs pemerintah Sumatra Selatan ( http://www.sumsel.go.id ). Dengan menggunakan query ‘ or 1=1– saya pun berhasil login. Pada dasarnya ‘ atau single quote dan or 1=1– itu berfungsi untuk membingungkan si server sql, sehingga yang dilakukan oleh server sql adalah menjalankan query ” select * “. Yang terjadi adalah saya diloloskan untuk login sebagai admin.
Berikut adalah gambar ketika saya berhasil login sebagai admin pada situs http://www.sumsel.go.id
RFI ( Remote File Inclusion )
Sebelumnya silahkan membaca artikel fungsi require, require_once, include, dan include_one RFI sendiri terjadi karena kesalahan programmer ketika melakukan coding, yakni menggunakan variable dalam fungsi-fungsi tersebut. Apabila user memasukkan url evil script miliknya pada variable yang digunakan dalam fungsi require ataupun include, yang terjadi adalah evil script tersebut dapat dieksekusi secara remote, dengan kata lain, attacker dapat menjalan command di server milik anda untuk merubah konten situs atau bahkan merusaknya.
Untuk contohnya silahkan anda cari di www.milw0rm.com
Keywordnya Remote File Inclusion.
Pengecekan bug sendiri bisa dilakukan secara manual. Hmmm … tentunya ini akan memakan banyak waktu. Terbentuklah tools yang dapat secara cepat dan otomatis menemukan bug-bug yang terselip di php script secara tidak sengaja maupun sengaja. ^_^
Pada dasarnya untuk mengecek bug dapat dilakukan secara online maupun offline. saya sarankan pengecekan bug ini dilakukan di localhost anda ( offline ) saja.Cek Bug XSS
Tools untuk mengecek XSS pada script php milik anda adalah sebuah addons mozilla firefox yang disediakan secara gratis. Penginstallannya pun tergolong mudah.
Download toolsnya disini :
http://www.securitycompass.com/exploit_me/xssme/xssme-0.2.1.xpi Cek Bug SQL Injection
Membuat Form Login + Session [PHP]
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
lama ga nulis artikel,kangen juga sama my blog  sekarang saya mau membuat tutorial menggunakan PHP, yaitu membuat form login dengan session menggunakan PHP..
sekarang saya mau membuat tutorial menggunakan PHP, yaitu membuat form login dengan session menggunakan PHP..
Mungkin agam-agan semuanya sudah tau dan paham membuat hal ini..tapi,apa salahnya saya menuliskan ini didalam blog..
okey tampa basa-basi langsung saja.
pertama siapkan notepad / PHPCoder / Dreamweaver juga ndak apa..
kedua kita buat dulu login.php..
dari mau login..ada file yang berguna sebagai penghubungnya..yaitu connect.php.. isinya seperti ini :
nah..sekarang gimana untuk menampilkan kalokita loginnya sudah sukses..??
disini saya menggunakan sebuah file bernama sess_default.php isinya seperti ini :
jika nanti kita sukses login dengan username dan pass yang ada di database kita..
nanti akan dicetak file sess_default.php..
okey..mungkin sekian dulu untuk tulisan saya kali ini..
Selengkapnya →
Mungkin agam-agan semuanya sudah tau dan paham membuat hal ini..tapi,apa salahnya saya menuliskan ini didalam blog..
okey tampa basa-basi langsung saja.
pertama siapkan notepad / PHPCoder / Dreamweaver juga ndak apa..
kedua kita buat dulu login.php..
<?phpoke..itu adalah script untuk loginnya..bagian yang saya tebalkan adalah bagian penggunaan sessionya.. sekarang…
if($action==”login”)
{
session_start();
session_register(“reg_username”);
session_register(“reg_userid”);
session_register(“reg_userpassword”);
include “connect.php”;
if(!($link=mysql_pconnect($host,$db_username,$db_p assword)))
{
printf(“%sn”,mysql_error());
exit();
}
if(!($r=mysql_db_query(“$db_name”,”select * from user where userid= ‘$user_id’”)))
{
printf(“Error %d:%sn”,mysql_errno(),mysql_error());
exit();
}
if(($row=mysql_fetch_array($r)) &&($user_password==$row[2] && $user_password!=”"))
{
$reg_username=$row[0];
$reg_userid=$user_id;
$reg_userpassword=$user_password;
header(“location: sess_default.php”);
}
else{
session_unset();
session_destroy();
echo “Login gagal! Periksa user ID dan pasword anda “;
echo “<a href=login2.php>Back to login</a>”;
exit();
}
}
?>
<html>
<head>
<title>Login dengan Session</title>
<style type=”text/css”>
<!–
.style1 {color: #FF0000}
–>
</style>
</head>
<body>
<h1 align=”center”>Please Login And You Can Post In Here </h1>
<form method=”post” action=”login2.php?action=login”>
<table align=”center”>
<tr>
<td>Enter your ID :</td>
<td><input name=”user_id” type=”text”></td>
</tr>
<tr>
<td>Enter your Pass :</td>
<td><input name=”user_password”type=”password”></td>
</tr>
<tr>
<td></td>
<td><input name=”submit” type=”submit” value=”Login”></td>
</tr>
</table>
</form>
</body>
</html>
dari mau login..ada file yang berguna sebagai penghubungnya..yaitu connect.php.. isinya seperti ini :
<?phpusername,pass dan zer03sname di sesuaikan dengan settingan dilocalhost ya… oke,saya anggap kalian sudah paham..Lanjut..
$host=”localhost”;
$db_username=”root”;
$db_password=””;
$db_name=”zer03slatihan”;
?>
nah..sekarang gimana untuk menampilkan kalokita loginnya sudah sukses..??
disini saya menggunakan sebuah file bernama sess_default.php isinya seperti ini :
<?phpnah… jika session terdaftar..maka dia akan memanggil file login2.php yang tadi saya berikan scriptnya login.php..
session_start();
if(!session_is_registered(‘reg_userid’))
{
header(“location: login2.php”);
exit();
}
?>
<html>
<head>
<title>Halaman Setelah Login</title>
<body>
<p>Selamat datang <?echo “$reg_username”;
?><br>
Anda telah login sebagai <?echo “$reg_userid”;?></p>
<p>Akhirnya bisa Buat Login Juga <br>
<a href=”logout.php”>Logout</a>
</p>
</body>
</html>
jika nanti kita sukses login dengan username dan pass yang ada di database kita..
nanti akan dicetak file sess_default.php..
okey..mungkin sekian dulu untuk tulisan saya kali ini..
Membuat Scanner MySQL Injection
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
Ok, mungkin temen-temen banyak yang pingin tahu bagaimana cara membuat MySQL Injection Scanner. Kali ini kita akan mencoba membuat MySQL Injection Scanner sederhana, tentunya dengan PHP  . berikut scriptnya:
. berikut scriptnya:
Yang terakhir script akan menampilkan apakah URL tersebut vuln atau tidak.
semoga artikel ini bermanfaat
Selengkapnya →
< ?php $url = “URL_TARGET”; $url2 = str_replace(“=”,”=’”,$url); $get = @file_get_contents($url2); if(preg_match(‘/You have an error in your SQL syntax/’, $get) or preg_match(‘/mysql_num_rows/’, $get) or preg_match(‘/mysql_fetch_/’, $get)) { $status= “Vuln”;}Setelah itu script akan mengambil source dari URL yang sudah direplace tadi, dengan kode “file_get_contents“, lalu script akan melakukan pengecekan pada source yang sudah diambil apakah terdapat frasa “/mysql_num_rows/”,”/You have an error in your SQL syntax/”,”/mysql_fetch_/“, Jika terdapat frasa tersebut maka script akan memberi value “Vuln” pada variable $status, dan “Not Vuln” jika tidak terdapat frasa tersebut.
else{
$status=”Not Vuln”;}
echo “$url2 was $status”;
? >
Yang terakhir script akan menampilkan apakah URL tersebut vuln atau tidak.
semoga artikel ini bermanfaat
Kemahasiswaan berbasis PHP,MySQL dan AJAX
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
Aplikasi yang berbasis ajax, bekerja secara asinkron (asynchronously). Dimana proses dilakukan secara background / dilaksanakan di belakang layar, sehingga proses pengiriman & penerimaan data antara server & client dapat berjalan tanpa harus merefresh / memperbaharui halaman, hanya satu atau lebih elemen yang diganti dengan data yang baru hasil pemrosesan dari server. Dalam prosesnya, AJAX menggunakan metode XMLHttpRequest untuk tukar menukar data antara client & server.
Dengan semakin luas & berkembangnya dunia internet, tentunya metode ini dapat sangat membantu dalam optimasi suatu aplikasi web. Dan dalam kasus ini akan diberikan contoh bagaimana membuat aplikasi data mahasiswa berbasis ajax
Download Tutorial + Penjelsan Dan Source Code lengkap,..GRATIS diBawah INI…:
Tutorial dan penjelasan
Source – lengkap
semoga bermaanfaat untuk kita semua, dan Tolong Di kembangkan lagi… nice
Dengan semakin luas & berkembangnya dunia internet, tentunya metode ini dapat sangat membantu dalam optimasi suatu aplikasi web. Dan dalam kasus ini akan diberikan contoh bagaimana membuat aplikasi data mahasiswa berbasis ajax
Download Tutorial + Penjelsan Dan Source Code lengkap,..GRATIS diBawah INI…:
Tutorial dan penjelasan
Source – lengkap
semoga bermaanfaat untuk kita semua, dan Tolong Di kembangkan lagi… nice
PHP Log Access Script
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
PHP Log Access Script adalah script PHP yang berfungsi merekam kehadiran pengunjung Web, Blog Ataupun Forum. Pada script ini jika di terapkan maka akan menhasilkan Record Date And Time, IP, Browser, dan Refferer URL. Mungkin script ini berguna bagi kamu yang ingin mengetahui postingan atau thread mana yang sering dilihat oleh pengunjung.
Berikut ini adalah scriptnya :
Lalu bagaimana jika blog saya tidak support PHP ?
Sebagai contoh blog ini yang menggunakan blogger Blogspot apakah bisa ?
Yupz, Hal itu sudah saya pikirkan sebelumnya. Dan saya akan mencoba memberi solusinya bagaimana menerapkan PHP Log Access Script pada blogspot.
Yang pertama dan terpenting adalah memiliki hosting yang support PHP, Pakai saja hosting gratis yang banyak bertebaran di Google. Sebagai contoh saya menggunakan 000webhost.com
Lalu upload PHP Log Access Script di folder yang kamu inginkan. Sebagai contoh di upload pada www.domain.com/log/log.php .
Karena blogspot tidak support PHP maka kita membutuhkan kode yang bisa menghubungkan ke PHP Log Access Script yang sudah kita buat. Di sini saya hanya menggunakan tag Javascript untuk menghubungkannya , Letakkan saja pada widget HTML/Javascript atau dalam tag <body>:
Screenshoot hasil record yang saya letakkan di blog ini beberapa waktu :
Selengkapnya →
Berikut ini adalah scriptnya :
<?phpPada keterangan bold merah di atas adalah File yang akan muncul otomatis 1 folder dengan dimana kamu meletakkan PHP Log Access Script tersebut. Di dalam file log.html itulah Record pengunjung yang akan di tampilkan. Seperti contoh kamu meletakkan pada folder www.domain.com/log/log.php maka Log Record akan muncul di www.domain.com/log/log.html.
$ip = $_SERVER['REMOTE_ADDR'];
$referrer = getenv(‘HTTP_REFERER’);
$datum = date(“d-m-y / H:i:s”);
$userAgent = getenv(‘HTTP_USER_AGENT’);
$invoegen = $datum . ”
<br/><b>IP :</b> ” . $ip . ”
<br/> <b>From :</b> <a href=’” . $referrer . “‘>” . $referrer . “</a>
<br/><b>Browser :</b> ” . $userAgent .”
<br />========================================<br/>”;
$fopen = fopen(“[color=red]log.html[/color]“, “a”);
fwrite($fopen, $invoegen);
fclose($fopen);
?>
Lalu bagaimana jika blog saya tidak support PHP ?
Sebagai contoh blog ini yang menggunakan blogger Blogspot apakah bisa ?
Yupz, Hal itu sudah saya pikirkan sebelumnya. Dan saya akan mencoba memberi solusinya bagaimana menerapkan PHP Log Access Script pada blogspot.
Yang pertama dan terpenting adalah memiliki hosting yang support PHP, Pakai saja hosting gratis yang banyak bertebaran di Google. Sebagai contoh saya menggunakan 000webhost.com
Lalu upload PHP Log Access Script di folder yang kamu inginkan. Sebagai contoh di upload pada www.domain.com/log/log.php .
Karena blogspot tidak support PHP maka kita membutuhkan kode yang bisa menghubungkan ke PHP Log Access Script yang sudah kita buat. Di sini saya hanya menggunakan tag Javascript untuk menghubungkannya , Letakkan saja pada widget HTML/Javascript atau dalam tag <body>:
<script type=”text/javascript” src=”[color=red]DOMAIN FOLDER LOG[/color]“></script>Ganti keterangan bold merah di atas dengan URL di mana kamu meletakkan PHP Log Access Scriptnya.
Screenshoot hasil record yang saya letakkan di blog ini beberapa waktu :
12 Ebook Pemrograman PHP – Versi Indonesia
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
12 Ebook PHP Versi Indonesia, Buat yang mau belajar PHP sampai tingkat OOP dengan PHP, silahkan dibaca. ada beberapa Materi yang disampaikan di Buku ini, antara Lain : 
Selengkapnya →
-Web Server & SSC
-Struktur Dasar PHP
-Kondisi dan Perulangan
-Penanganan Form
-Array & Fungsi
-Penanganan String
-File & Direktori
-Session & Cookies
-OOP di PHP
-MySQL & DBMS
-MySQL Dasar
-Aplikasi Berita dengan PHP
Banyak Membaca, Banyak Pengtahuan. Mungkin dengan adanya Beberapa Ebook ini bisa membuat kita Paham dengan Bahasa Server ini. -Struktur Dasar PHP
-Kondisi dan Perulangan
-Penanganan Form
-Array & Fungsi
-Penanganan String
-File & Direktori
-Session & Cookies
-OOP di PHP
-MySQL & DBMS
-MySQL Dasar
-Aplikasi Berita dengan PHP
memperkecil ukuran file php
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
Baru saja nemu tool sederhana buat memperkecil ukuran file PHP dengan tool namanya PHP code minifier. Cuman menghilangkan komen sama karakter yang tidak berguna lainnya. Tetapi itu udah mengurangi ukuran file saya secara nyata. Bayangin aja yang semula file ane berukuran 15528 jadi 10407. Hampir 2/3 ukuran semula.. great…. Kalau mau coba silahkan ke tool online berikut ini: http://tools.php-suit.com/mini/
Selengkapnya →
Download eBook Javascript Guide (Panduan Lengkap Javascript Bahasa Indonesia)
Diposting oleh
Anonim
,
di
Senin, Januari 16, 2012
Daftar isinya adalah sebagai berikut:
Selengkapnya →
- Pengenalan javascript
- Apa itu Javascript
- Memulai Javascript
- Sintaks Javascript
- Variabel
- Operator
- Statement
- Fungsi
- Penanganan Event
- Apa Itu Penanganan Event
- Contoh-contoh Penanganan Event
- Objek String
- Memformat teks dengan Javascript
- Penanganan Objek String
- Parse String ke Integer dan Float
- Objek Window
- Membuka Window di Javascript
- Mereload, Menutup, Meloading Halaman Baru, Print
- Komunikasi Antar Window
- Alert , Confirm dan Prompt
- Array
- Pengenalan Array
- Metode untuk Manipulasi Array
- Tanggal dan Waktu
- Metode Tanggal dan Waktu
- Javascript Timer
- Membuat Jam Digital
- Dynamic HTML
- Mengakses dan Manipulasi Objek HTML
- Memanipulasi Style atau CSS Objek HTML
- Penanganan Form
- Penanganan CheckBox di Javascript
- Penanganan Input Radio di Javascript
- Penanganan Select Box di Javacsript
Langganan:
Komentar (Atom)







 www.duniaaskep.com
www.duniaaskep.com